About product selection screen layouts
There are 4 screen 9 layouts [a property called “displayStyle“] to present each Product option or SKU and 2 page designs for Categories. Each has its own characteristics and user experience suited to different complexity of product attributes.
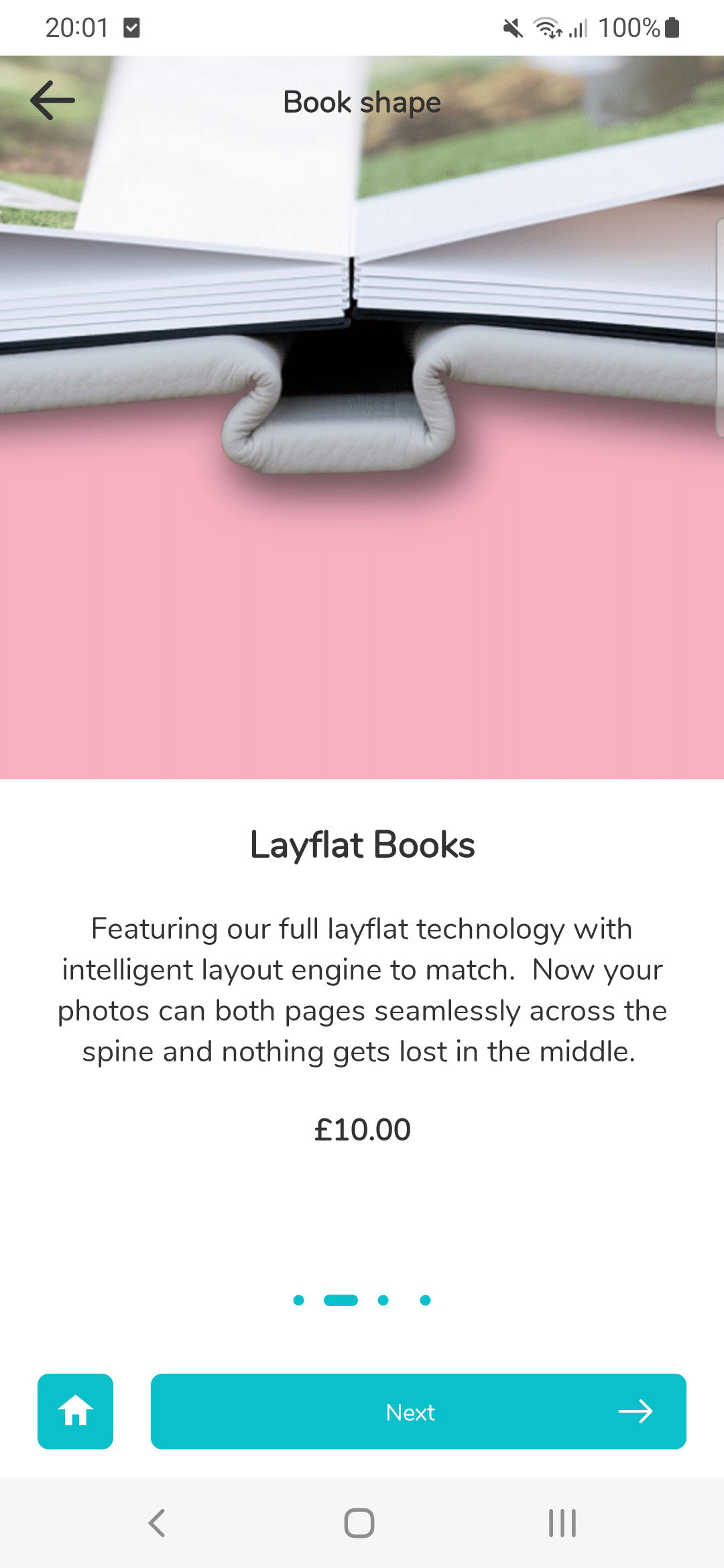
Half Page Image Series

fullCarousel
Ensures half the screen height is your image. One large image plus half screen height of text per product attribute. Useful is you need lots of text to explain each step in the product selection flow. (Design refreshed in late 2023)

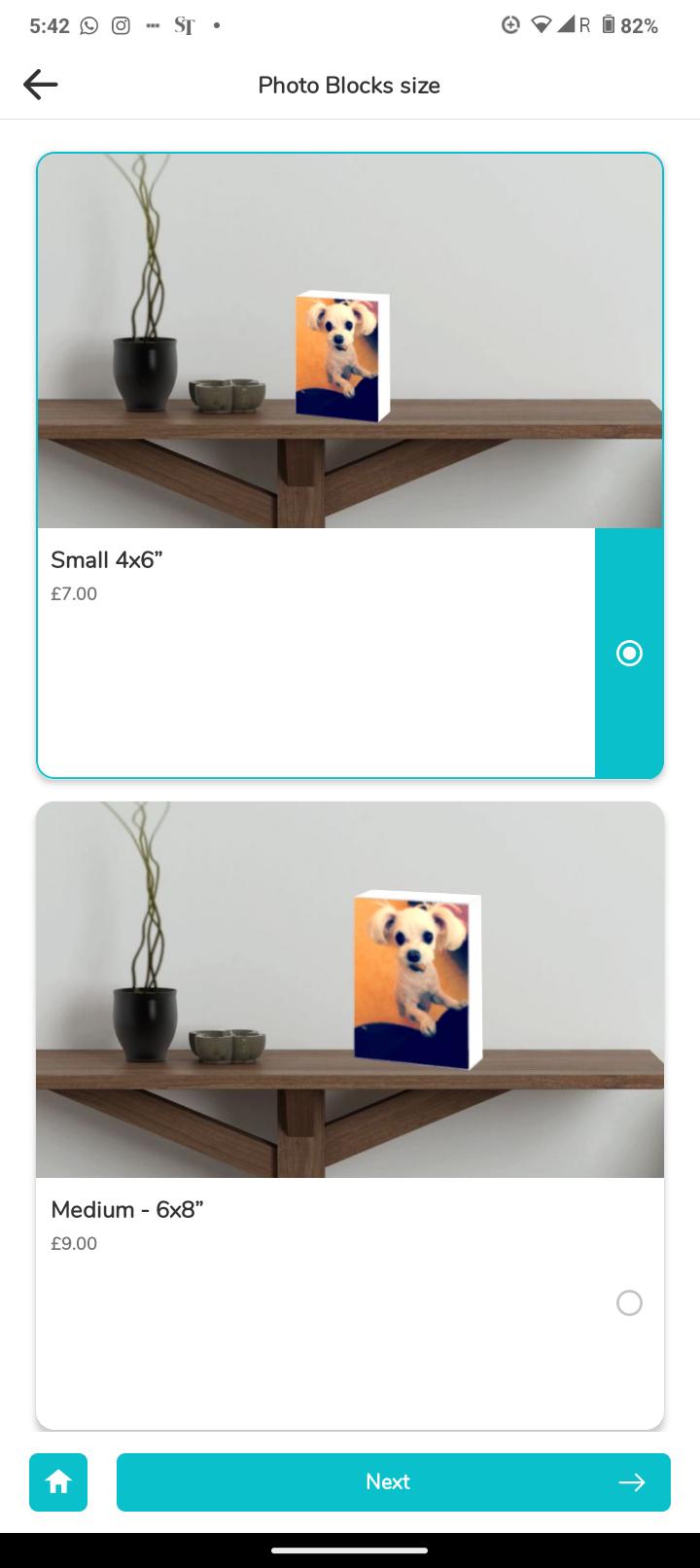
swipe
This is the original "swipe" from v3 (2021). Text cards below, which corresponds to an image on top. Image is half the height of screen. Description text can be as long as needed. The cart will grow vertically to accomodate. The Price will always be slightly below the description.

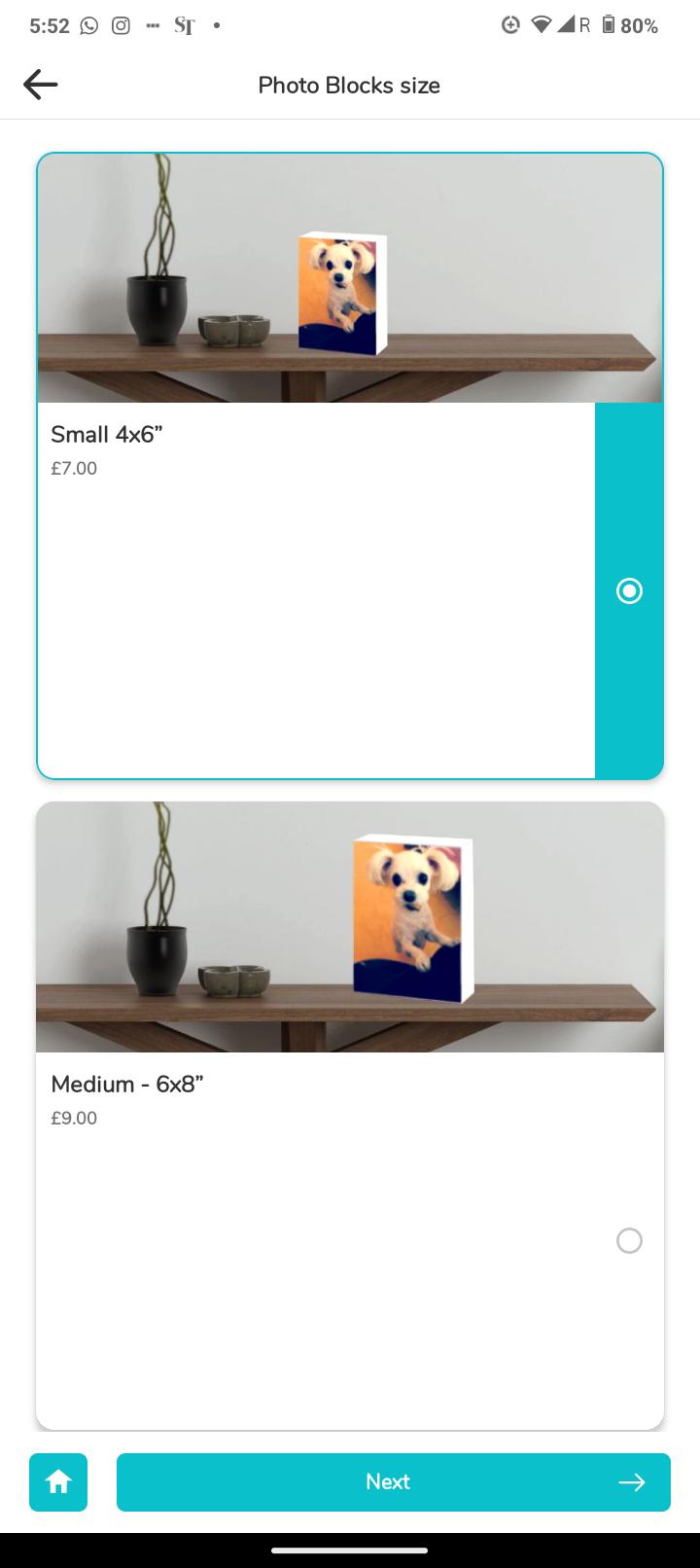
swipeVCentered
This is Swipe 2.0 (v4, late 2023). Subtle design change where the price and Product Title is vertically centered in the text cards below. Note the limitations of this design: if you have Prefix and Suffix on your text, then you have very little space for the Name and Description fields for your product.
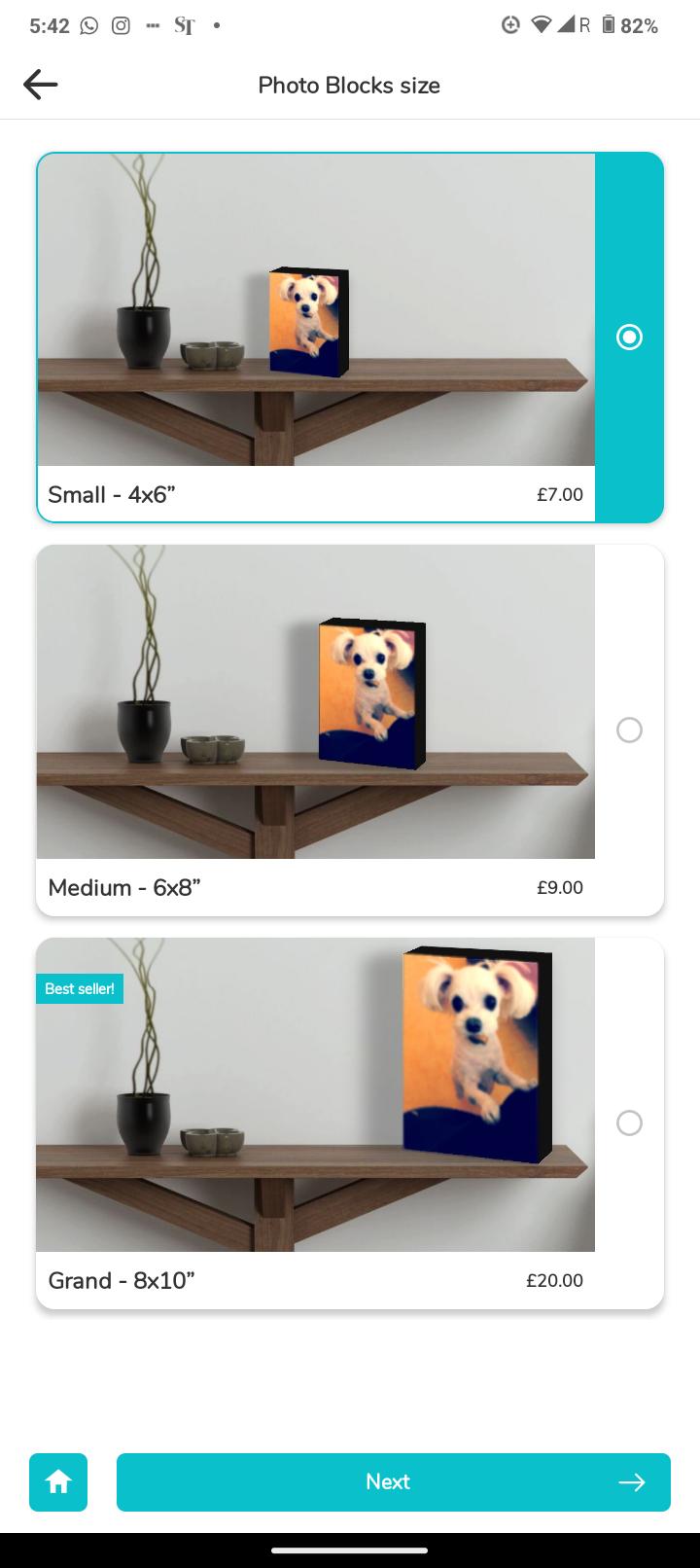
Widescreen Image Series

listWithHero
This design will automatically expand it's height if there are more text, but always maintain the 2:1 aspect ratio of the product image. Good for moderate amounts of text, and widescreen image.

listWithHeroSqCardLessText
(late '23) Card is always square, with top 60% reserved for image. Price is also shifted to the left to be near the main text body. (useful for paragraph level text body which will not break up into two columns.)

listWithHeroSqCardMoreText
(late '23) Allows more text. 3/5ths height of the square card is reserved for text, with only 2/5ths for the image. This is useful if you should have alot of text. Else, the listWithHero will be more apt.
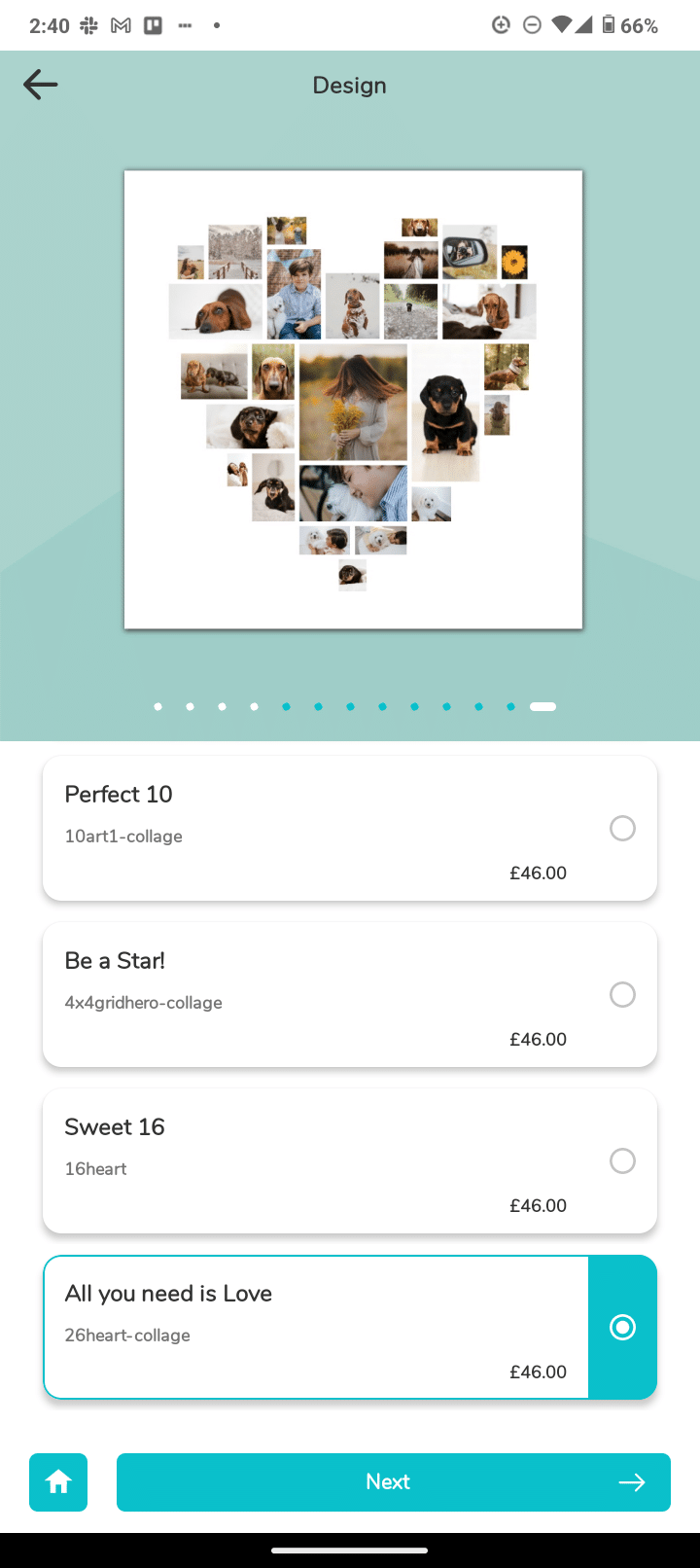
Square Thumbnail Series

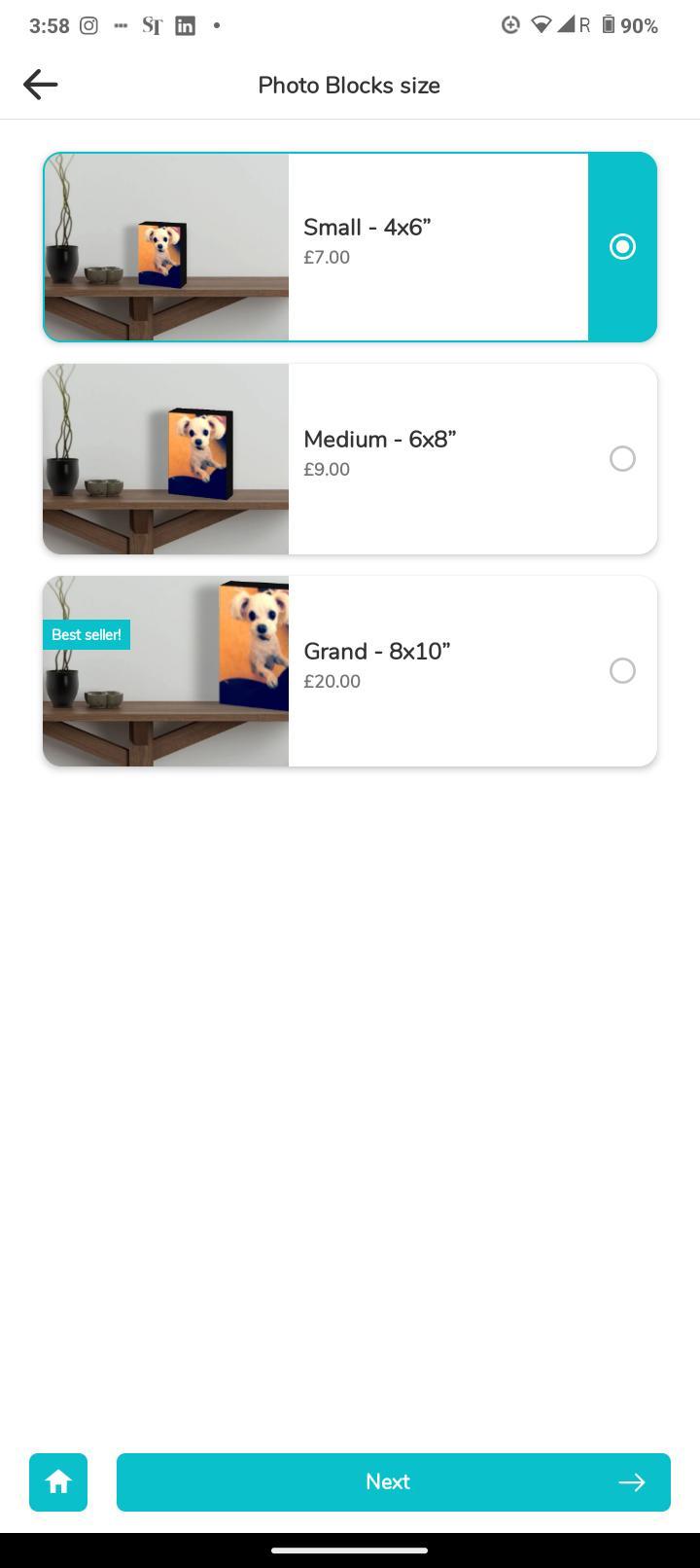
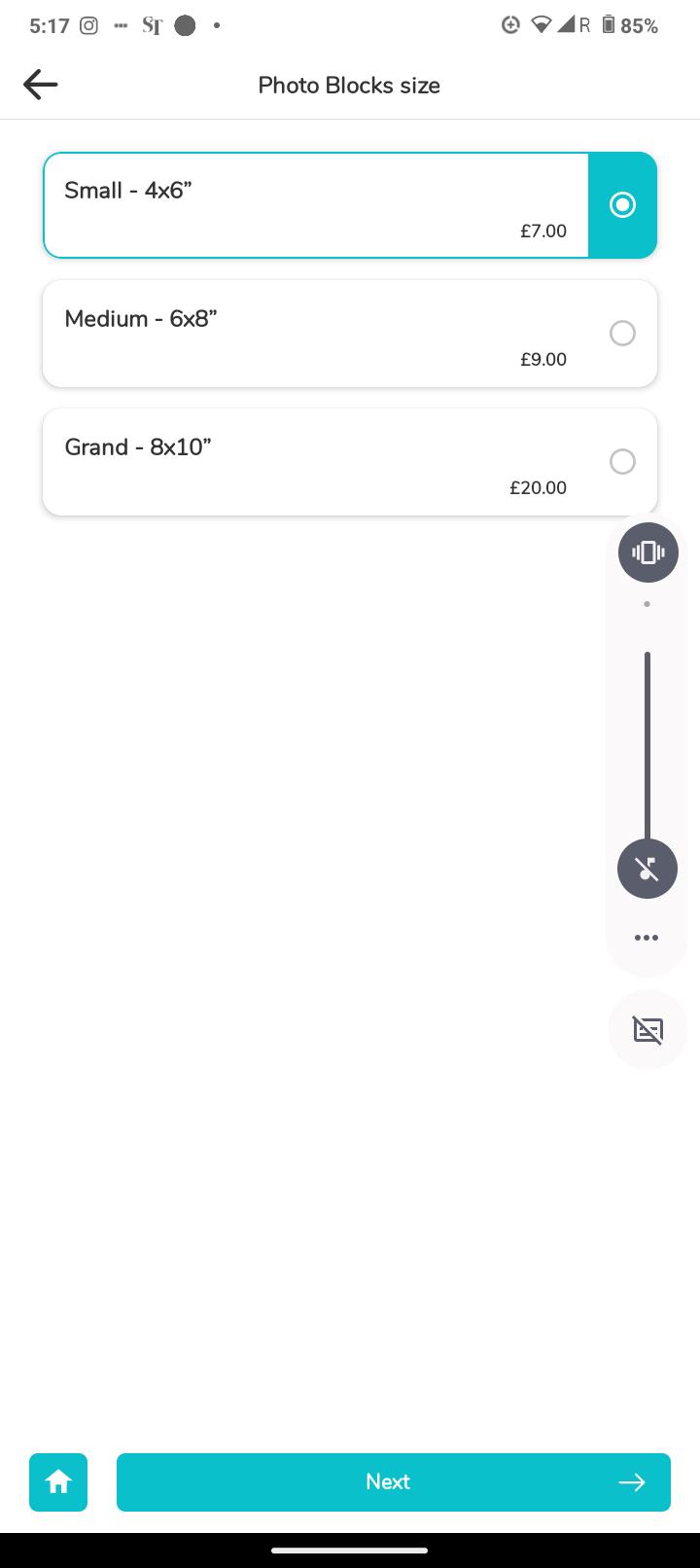
listWithThumbnailFullHeight
(late '23) The square thumbnail is encased in the card with rounded corners. A more modern take on the original thumbnail list.

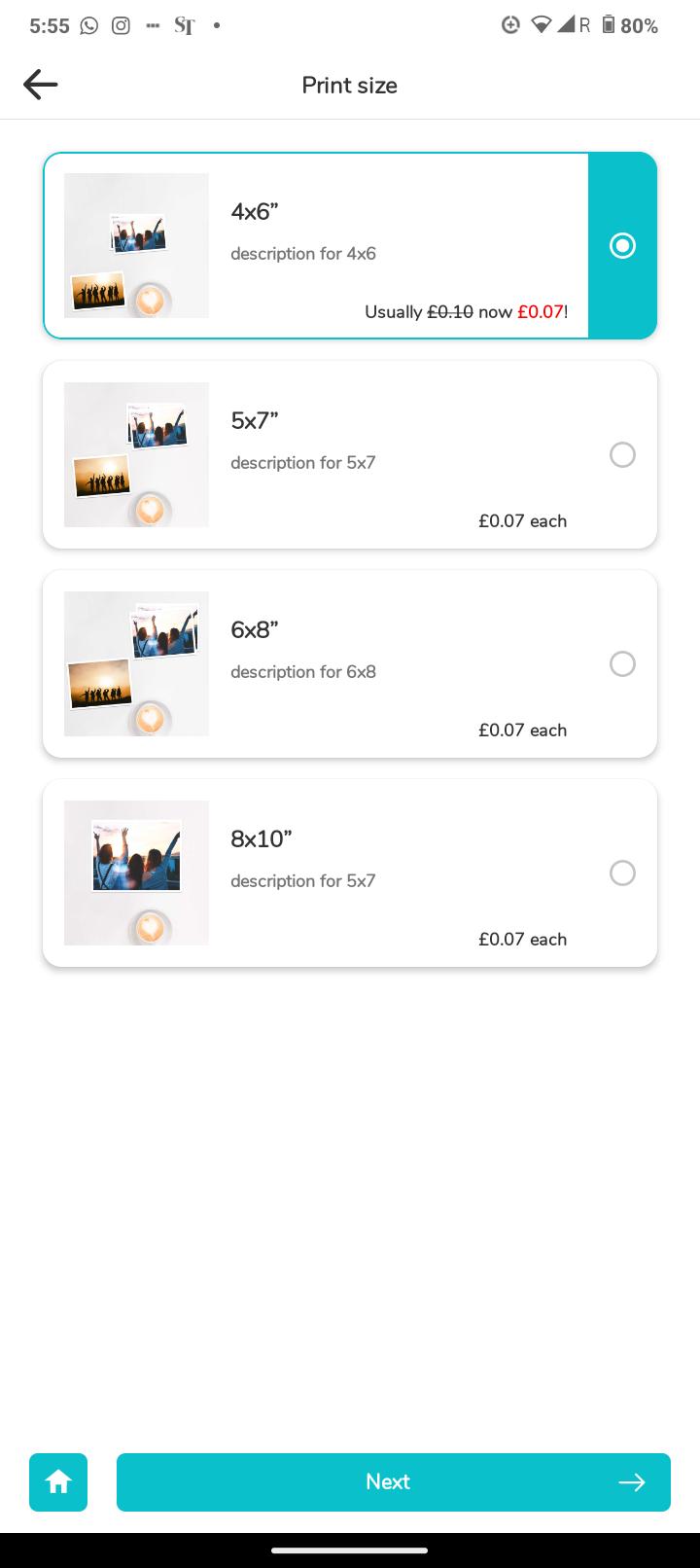
listWithThumbnail
Thumbnail is always square. The card can expand vertically if there are long paragraphs of text, always remaining square.

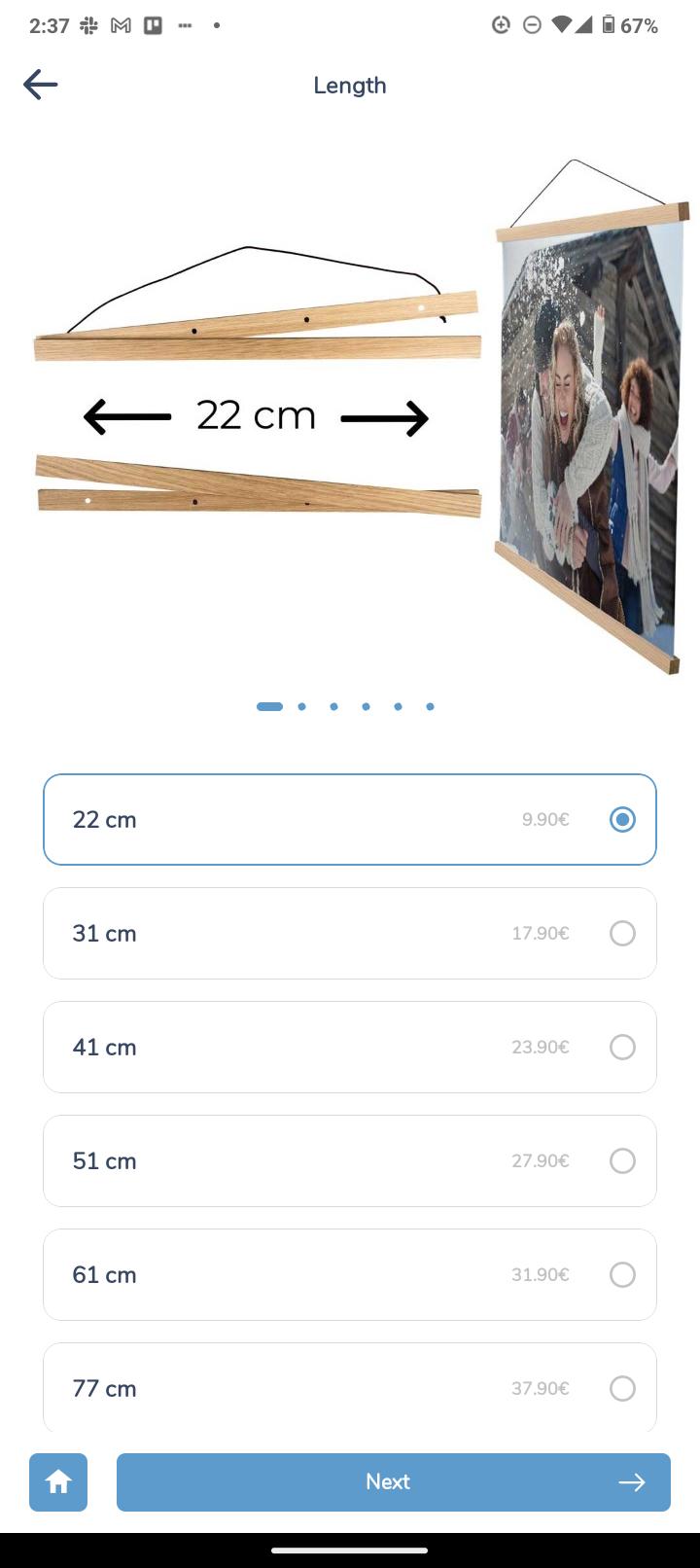
listWithTextOnly
(late '23) When there is really no image to show, and a simple line of text suffices. (like indicating lengths of poster clasps)
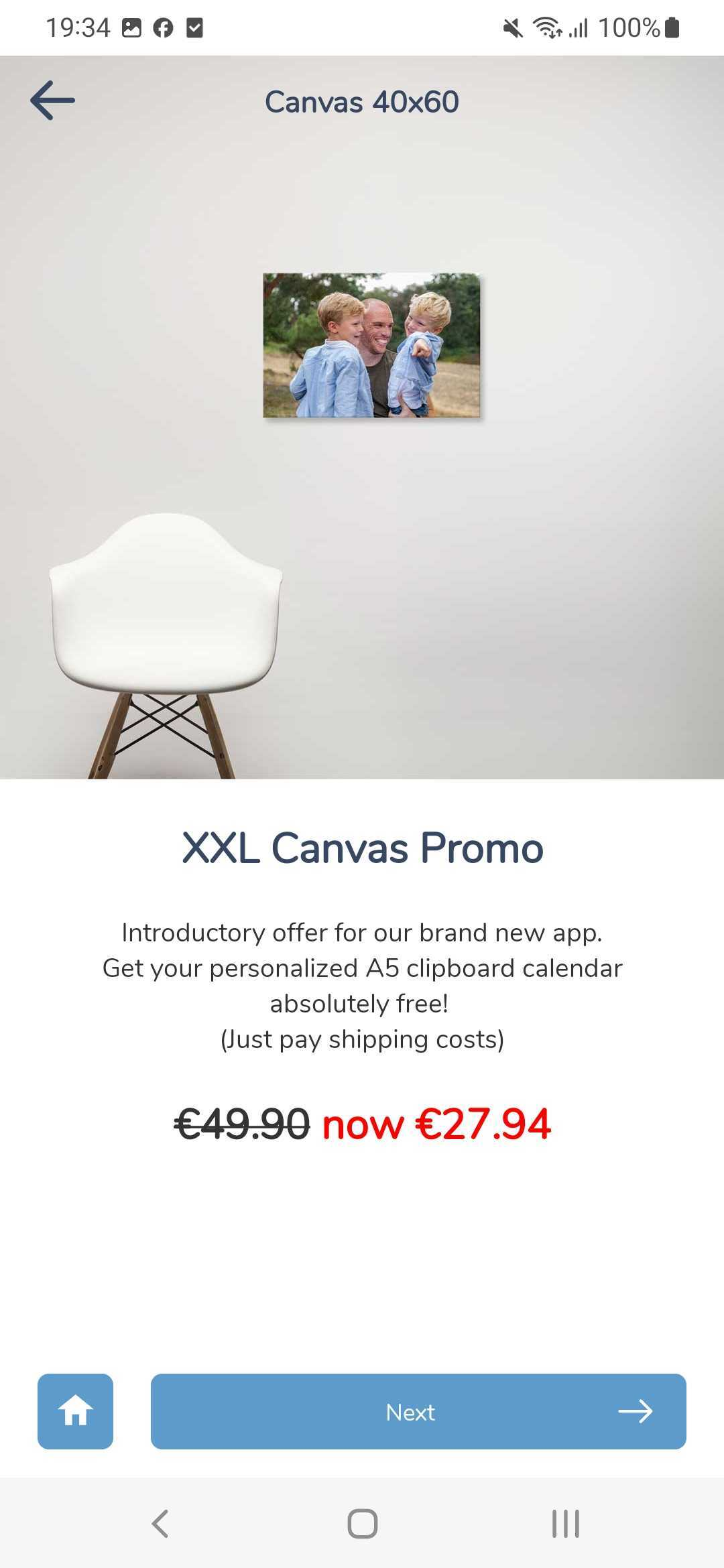
The "Product Landing Page"
There is ONE perculiar situation where you will see this page on the right. This page is auto-created by the App in the situation where you have a Promo Banner linked to ONE single Product (read how to do that here) which is part of a multi-product category. (this is usually the case)
This product might usually be a listWithThumbnail amongst 10 other Wall Decor sizes. But featuring just a single listWithThumbnail will be ugly.
In this situation, the App will automatically create a Product Landing Page that is very similar to fullCarousel.
The Headline will be drawn from “description_en” and the body text is “meta-description_en“. The Price is as usual, defined by the attribute:price_en property.

How to change Display style
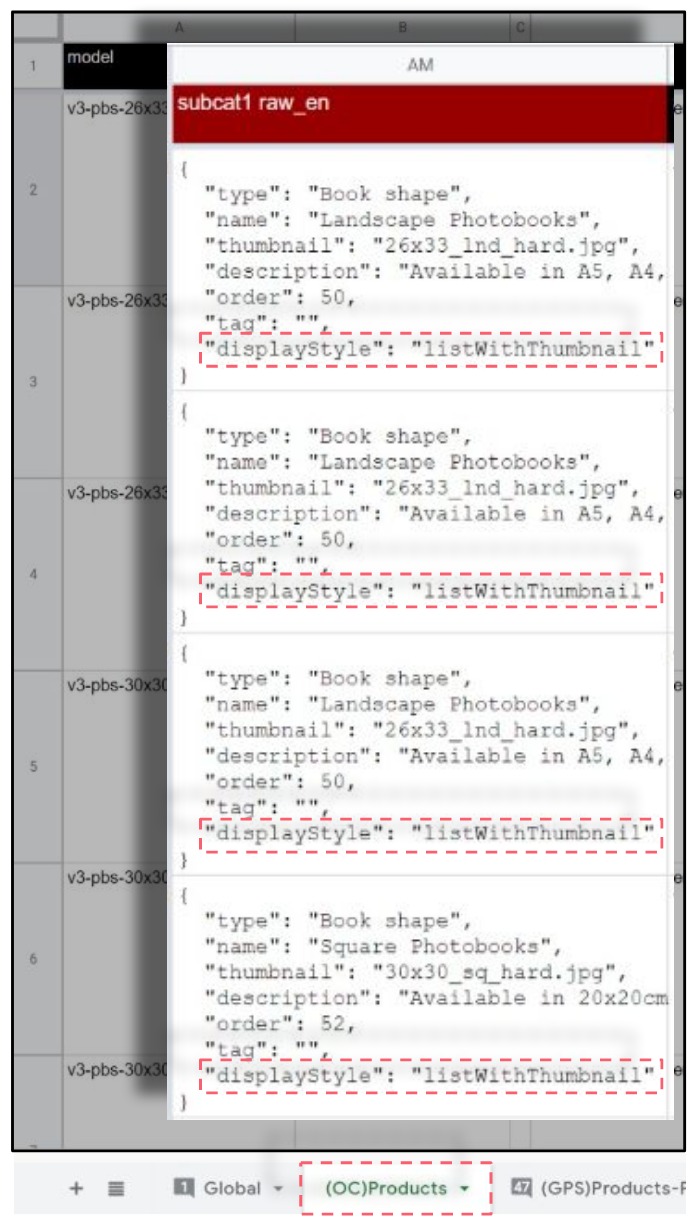
The attribute to look out for which defines this screen type is “displayStyle“.
Open the Official Configuration Sheet for your App.
Then find all the “attribute: subCat” columns. There should be about at least 3 sub-category columns. Most Apps will not use more than 3 sub-cats. Each sub-cat typically means one step in the product option selection process for your user, and we counsel using no more than 3 steps as far as possible.
Now look for the JSON tag “displayStyle” and replace it with the desired display style as written below.
Complete list of “displayStyle” (from v4 – Oct 2023)
Warning: enter them EXACTLY as shown above. All OC sheets should already have a drop-down list to choose from so you won’t make any typo mistakes.
swipe
fullCarousel
swipeVCentered
listWithHero
listWithHeroSqCardLessText
listWithHeroSqCardMoreText
listWithThumbnailFullHeight
listWithThumbnail
listWithTextOnly

! BE AWARE – You need to change the displayStyle attribute in ALL the products (rows) that show up on that screen (subcat) or else you will get unpredictable results on your app. Make sure you also read about how the subCat hierarchy works and how it defines the number of steps and product options your user will be presented with along the product selection flow.

