
STEP 1: UPDATING DISPLAYSTYLE
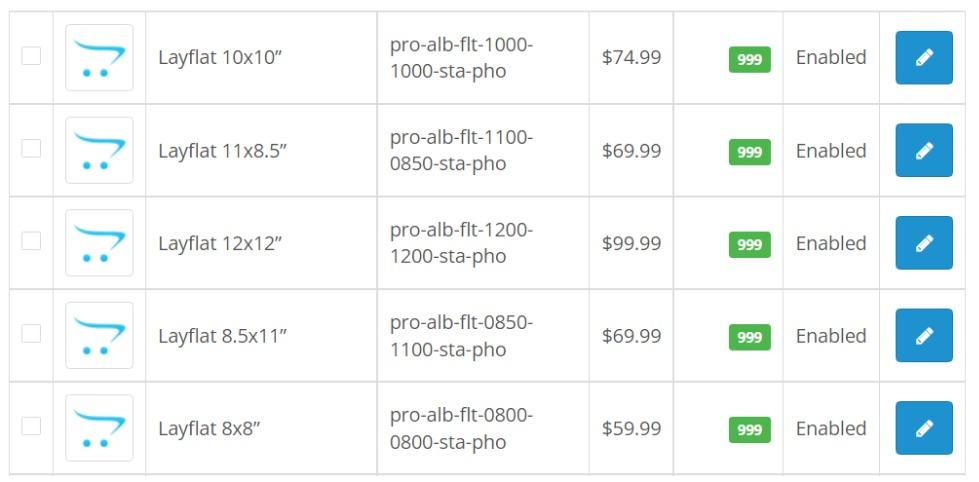
Find all the product rows in the OC Product Sheet that appear in that screen
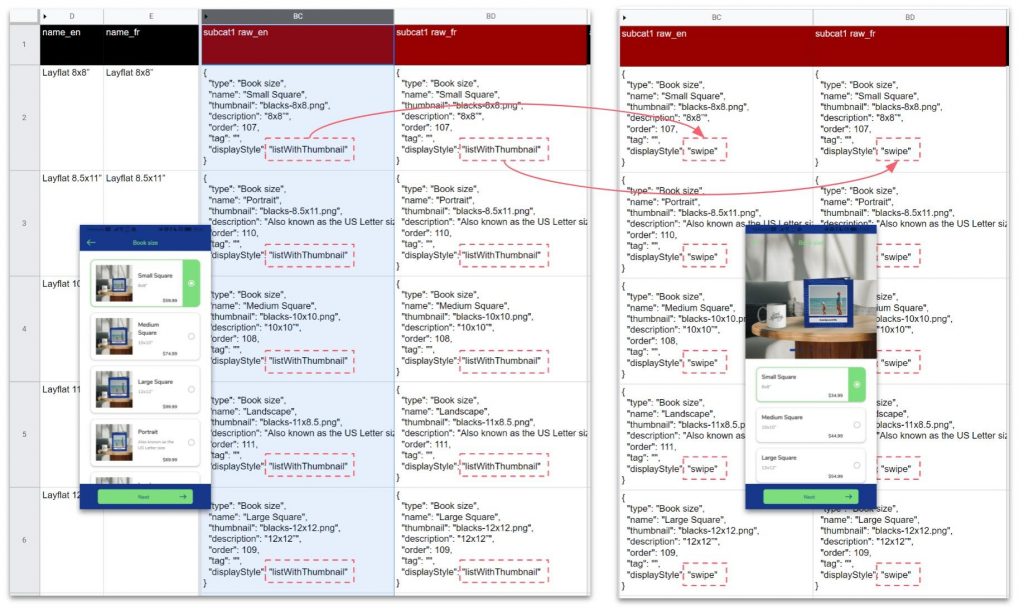
Look for the property “displayStyle” and change ALL of the product rows in the same property from “listWithThumbnail” to “swipe”. Make sure the capitalizations are exactly as written.
STEP 2: IF YOU NEED TO CHANGE THE IMAGE
Go to the OC dashboard and directly upload your new images, taking note of the filenames.
Go back to the OC Product Sheet and in the same subcat columns, update the filename of the image to the new image file you just uploaded.
Then get your PM to import this new worksheet into OC to effect the changes.
! PRO TIP – We understand it is all very satisfying to see your changes take immediate effect on the App. And you might need to do some trial and error and check on the app to see how your changes look and feels.
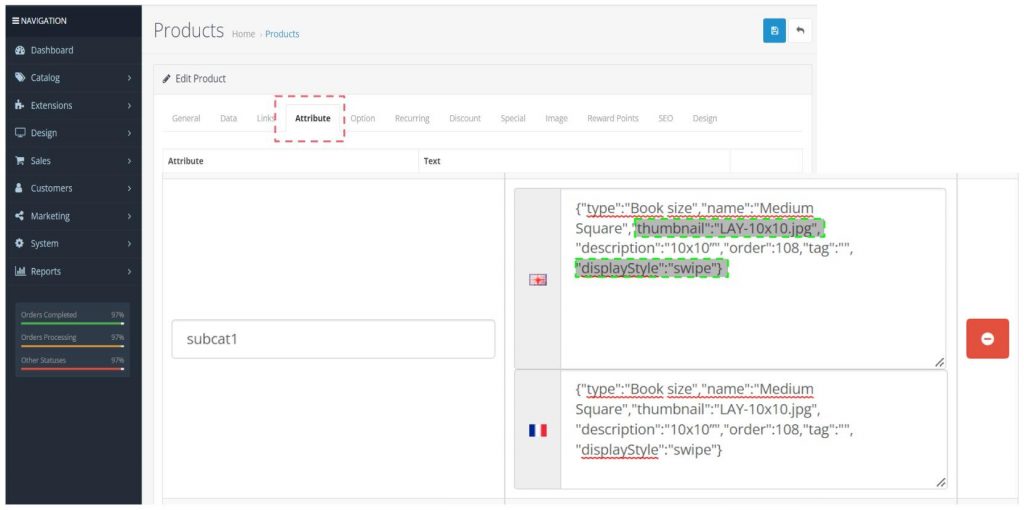
If you want to do this, then sure, you can directly edit the attributes in the Admin Dashboard for each individual product. Then make sure to save it (top right corner).
Once you are satisfied all the changes you have made (and checked) are good, make sure to repeat the same changes to the JSON in the respective columns of your OC Product Sheet, else, the next time your PM imports the sheet, it will over-write all your dashboard changes!
How to do this via the Dashboard directly?
- Go to Catalog–>Products
- Look for ALL the products on that screen that you want to make changed.
- CTRL+Click on each one (to open it in Edit mode on a new browser tab)
- Go to the “Attributes” tab
- Look for the right subcat to edit
- Change the displayStyle, and if you needed, the filename of the image
- Repeat this for ALL the product tabs that you have opened in Step 3
- Save each one after editing (top right corner)