Hiding Category and Products
How to Setup an entire product category to only show up in Android-Staging?
The Filters 101 Tutorial
Scenario A you are preparing to roll out a new product Category “Christmas Gifts”. You start setting up and running factory tests in September using the Staging app before letting the product go “online”.
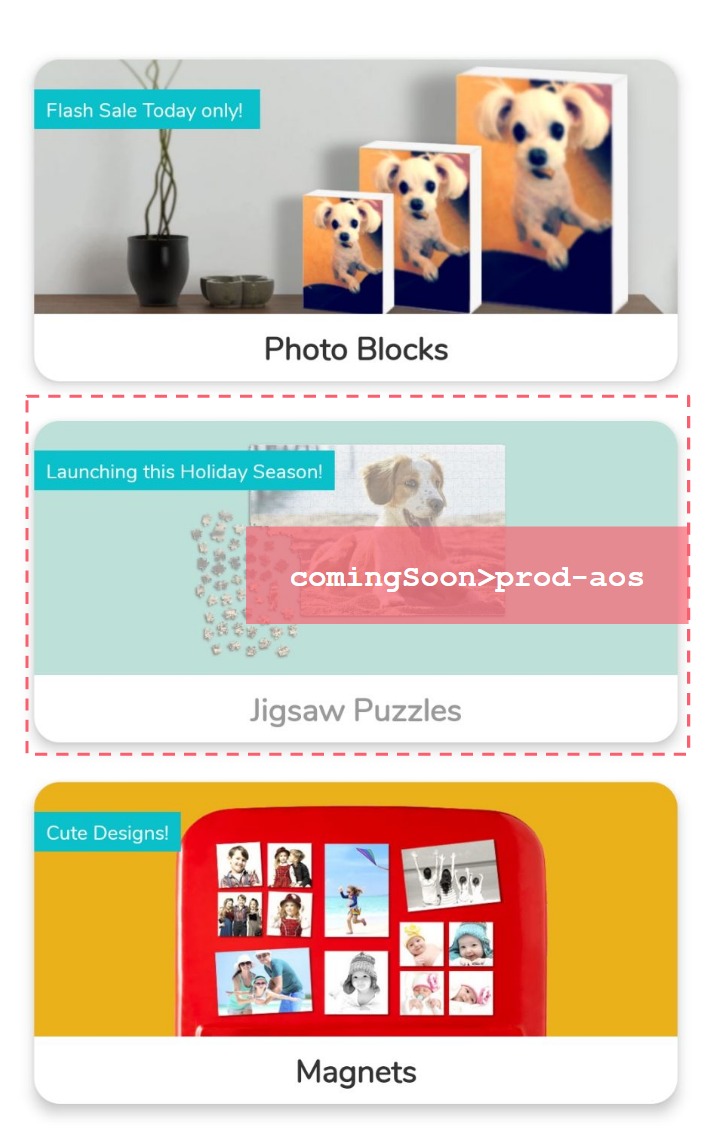
Scenario B You have completed testing, and now you want to tease users about this new product with a “coming soon” tag for Android users. (the engineering team gave you a heads up that iOS may not make it out in time)

Scenario C Christmas is here, and a particular product (say “Collage Calendar”) requires some new capabilities which the iOS apps does not yet have. You need to stop these products from showing up for iOS users, but yet, you want to capture sales from Android users as the Android app is ready.
Scenario D it’s the new year, and we are rolling out a new Category (say “Calendar”) which is only supported by V4.0 (and later) of the App. How do you roll out this Category and prevent it from showing up in users who are still on V3.x? (legacy apps will likely crash as it encounters an undefined scenario since this is a new product with new logic)
To achieve all the above, we set a combination of “Filters” in the Dashboard and also “Product Versioning” in the app.
High Level Concepts: Filters vs Version
- Filters are properties assigned to Products or an entire Category
- Filters split access between two axes: ENVironment (Staging/Dev or Live/Production) and OS (Android, iOS, Web)
- Versions split access temporally by using a version number (different from the external-facing version number)
When our App is launched by a user, the App queries Dashboard to request for the latest product catalog in the form of a ProductJSON (which is simply a list of supported products and their specifications).
So Filters are a pair of “Properties” between the Dashboard and client App. If they match, then Dashboard will let client App have access to that Product or Category. Note that Filters can be used at the Category or Product level for fine control split by OS and Prod/Dev versions of the app.
Since Versions are temporal in nature, Dashboard will give access to App products that tagged “no younger than” the version that the App identifies itself with. For example: Only Apps released after Jan 2023 understands Calendars.

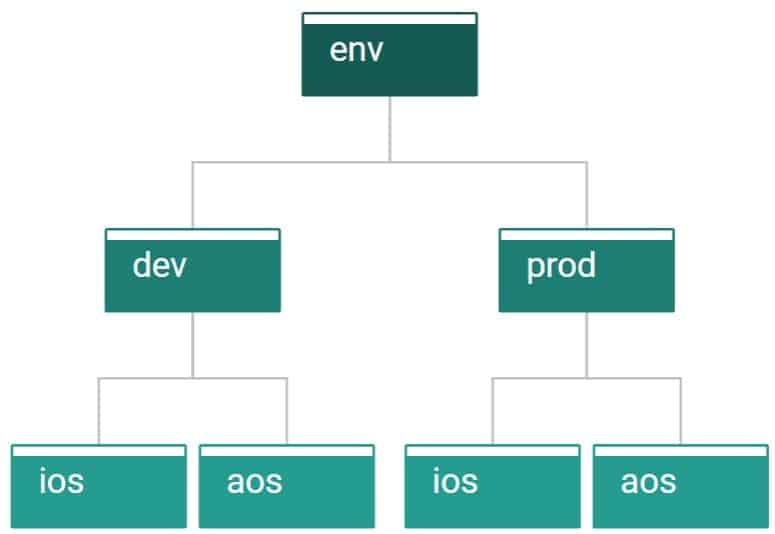
The two most commonly used Filters are the env and comingSoon filters. They each recognize similar child-States:
- dev = Staging app which will put in orders to PSP tagged as “dev” ;
- prod = Production app connected to live environment of the PSP ;
- ios/aos = are the 2 OS variants

Scenario A
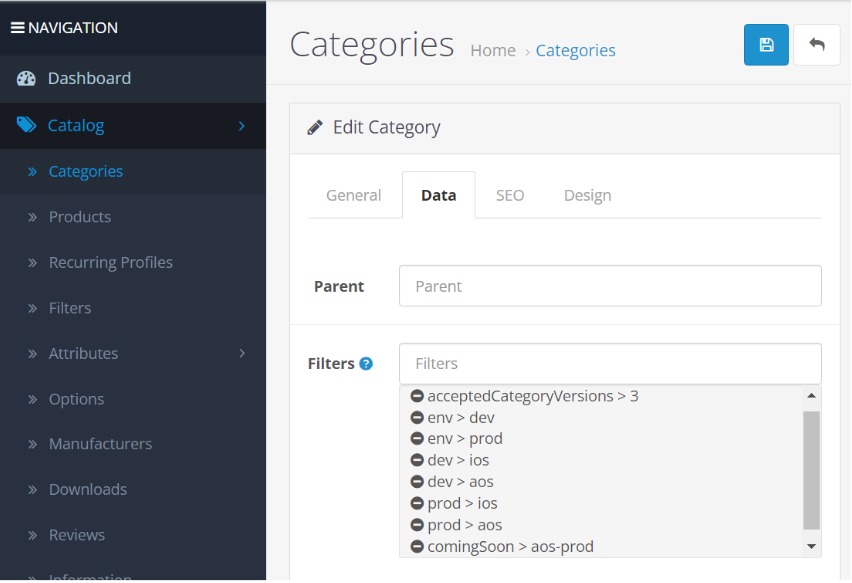
Initially as you are setting up the Category for “Collage Calendars” you will first add these filters:env>dev dev>ios dev>aosThis means: Collage Calendars category will show up in both the iOS and AOS Staging Apps
Scenario B
You want a “Coming soon” for Android users, but you want to disable this completely for iOS users. You add the following filters
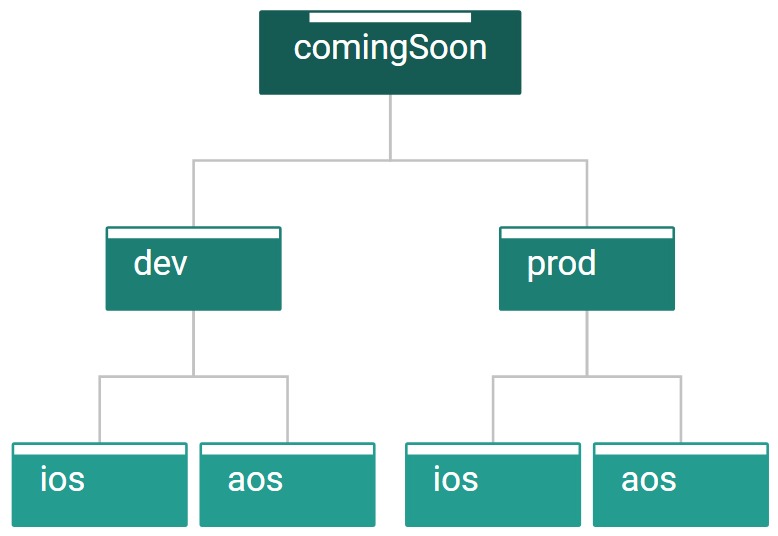
env>dev dev>ios dev>aos env>prod prod>aos comingSoon>prod-aos
As per Scenario A, Staging Apps will continue to be able to test this Category (env>dev, dev>ios, dev>aos)
env>prod, prod>aos: we now give Android Production Apps access to this Category
comingSoon>prod-aos: and they will see it in a comingSoon state, where it will show up, but disabled, so users cannot tap on it.

Scenario C
You want to hide the Category completely from iOS users.
env>dev dev>ios dev>aos env>prod prod>aos
The first 3 basic Filters ensures you continue to have access to this in Staging for continued tests and customer support training.
env>prod, prod>aos means you now give Android Production apps access to this Category. So since there is no prod>ios filter, the live iOS apps will not see this Category.
Scenario D
This scenario is getting rarer as the white label app matures and has support for most products in our immediate plans.
Saw we released new generation of wall art products that requests for AR preview. So we add AR preview features into the next version of the App. It will require additional libraries to be added to the client app and additional preview parameters to be sent from Dashboard for products that requires AR.
The current App that is out there with 1M users have a product version rating of 3. Releasing new products with AR will crash 1M phones!
So we now build the AR-capable app with a Product Version number of 4 (say). We also list the new AR Wall Art products that requires AR to have attribute:version = 4
We then release both products and App update. 99% of the 1M users will auto-update within a week and get the latest release which supports AR. That 1% (10K phones) will have an App that will only get products that are rated v3 and below. So it will continue to function and never gain access to AR Wall Art (which is v4) whilst the other 99% gets v4 product (and everything older than v4).
Note this is an internal version property, not to be confused by the public version eg: v 4.1.3 (25)
Filtering out individual Products based on OS or Staging/Live
All the above are Category Level Filtering, so those flags will affect all products under that Category.
Now what if you are introducing a new Photobook product with Linen covers. The rest of the photobooks are already live in production. But you need to set up Linen books for testing in the meantime.
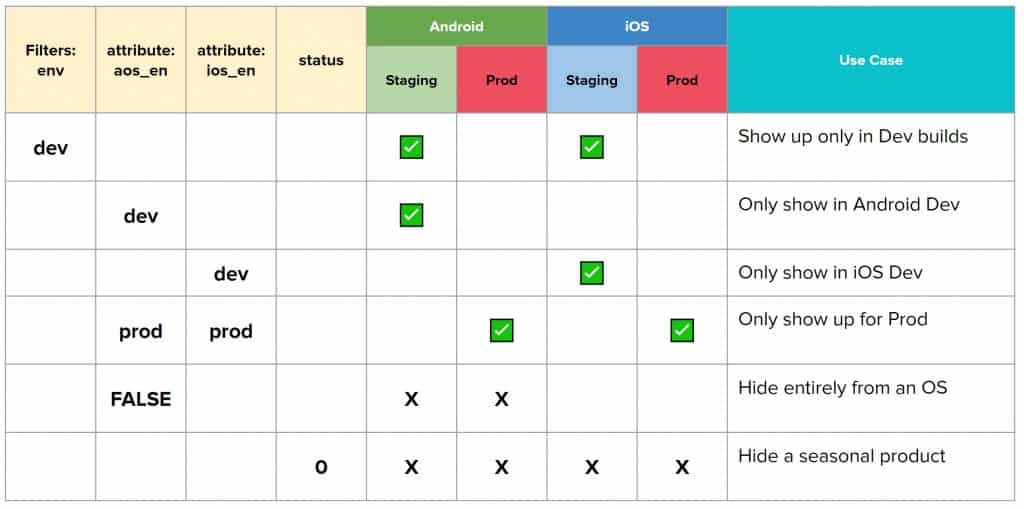
You will find that for each Product listing in your Official Product Configuration spreadsheet, there is a Column called “filters:env“. Set the value to “dev” for any row and that product will only show up in Staging builds.
There are 2 more columns called “attribute:aos“ & “attribute:ios“. Set any of the cells in these column to “dev“, to make that product show up only in the Staging build of that OS. If you have a multi-language app, you will have “attribute:aos_he” and “aos_en”: this means you can even give access to (for example) Hebrew Calendars to only your Hebrew speaking users.
If you set them to “FALSE“, then that product will not show up in that OS (in BOTH Staging & Production builds). If left undefined, the default is always TRUE.
In the column labelled “status“. (typically Col. N) you can set any cell to “0“ (numerical zero), to totally HIDE that product from both environments and OS. This is useful for seasonal products (like Christmas Stockings ) where you may want to keep the product info for next season, but you need to hide it for 10mths of the year.
Here’s a Truth Table style handy cut-out guide for your desk: